
We Build Quality Websites. Here’s How.
Tech-ke builds quality websites. In the modern digital landscape, having a robust online presence is paramount for businesses across all industries. Among the myriad of success stories in the tech world, the journey of a website development business stands at the helm of helping business owners to visualize and communicate the right skills, market demands, and strategic growth that can lead to remarkable achievements for them and their companies.
The Inception of Tech’ke Quality Websites
The company, Tech-ke, started as a small operation over a decade ago. A few short years in, the founder teamed up with a graphic designer who also owned a website company and combined skillsets. Their unique selling proposition was simple yet powerful: creating custom and template websites that not only looked stunning but also delivered seamless user experiences.
The Examples of Tech’ke Quality Websites
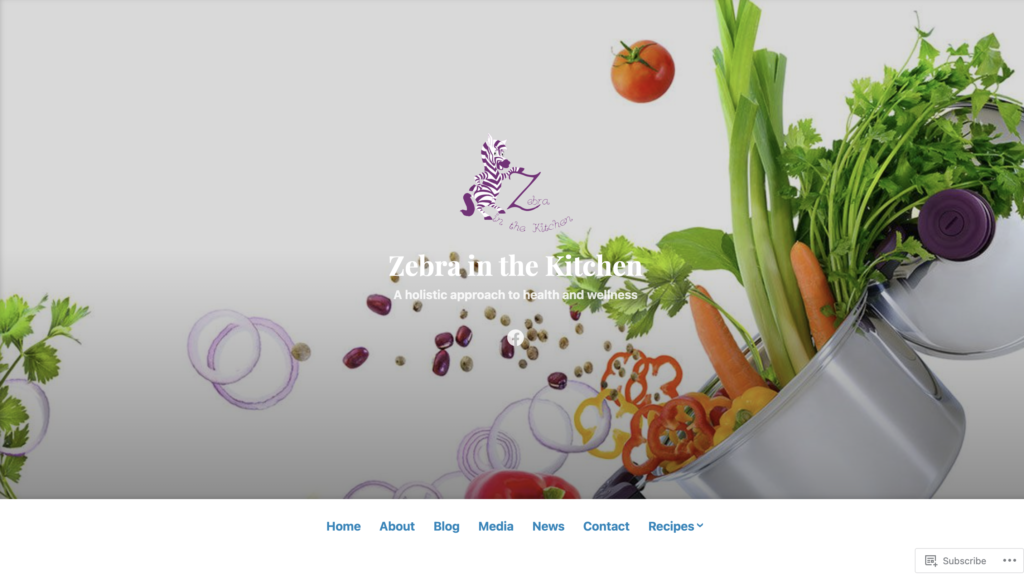
Tech-ke builds quality websites. The quality websites are sought after because they work closely with clients. And in doing so, Tech’ke has built a rapport and delivered exactly what clients have visualized.
Below are two such websites.



The Growth Trajectory of Tech’ke Quality Websites
From its humble beginnings, Tech-ke quickly grew. Within the first year, they had built websites for several clients. The company’s growth was fueled by a few key factors:
- Quality of Work: The attention to detail and the focus on user-centric design set Tech-ke apart from competitors. Of course, this led to high client satisfaction and word-of-mouth referrals.
- SEO and Digital Marketing: Recognizing the importance of visibility, Tech-ke invested heavily in SEO and digital marketing. By optimizing their clients’ websites for search engines, they not only improved their clients’ online presence but also showcased their expertise too.
- Client Relationships: Building strong relationships with clients ensured repeat business and long-term contracts. Uniquely, Tech-ke positioned itself as a partner in their clients’ digital journeys, rather than just a service provider.
Diversification and Innovation
To sustain growth and stay competitive, Tech-ke diversified its service offerings. They branched out into drone and video editing offerings, blog and content services and Artificial Intelligence. Above all, innovation was a key driver. Tech-ke was early to adopt and integrate new technologies such as AI-driven design tools and advanced analytics to provide deeper insights into website performance. Again, integration was key.
Challenges and Resilience
Tech-ke builds quality websites and like any business, it faced challenges. Market saturation, evolving technology, and changing client expectations required constant adaptation. However, their resilience and commitment to continuous learning enabled them to navigate these hurdles effectively. Furthermore, investing in team training and staying updated with industry trends ensured they remained ahead of the curve, like successful businesses that cam before them.
Conclusion
Tech-ke’s story exemplifies how a clear vision, dedication to quality, and strategic growth can lead to tremendous success in the website development industry. From a small startup to a thriving business, their journey underscores the importance of adapting to market needs and continually innovating.
In the ever-evolving world of technology, one constant remains: the need for businesses to establish a strong online presence. Tech-ke makes it their mission to help others succeed online, proving that with the right approach, the sky is the limit.



